javascript技术是最近几年最活跃的技术之一,不但创造了非常好用的nodejs,
还基于nodejs产生了一堆非常好用的包机制,类库,web框架,还有就是项目集成与管理工具。
本文要介绍的是如何使用grunt 给前端代码打包。
这里的前端代码包括javascript代码,css代码,html代码。
grunt是基于nodejs的,所以在使用gruntjs之前,一定要确定你的nodejs环境已经可以工作。
grunt打包的机制非常的简单,主要是分成以下几步:
1、全局安装gruntjs
1
| npm install -g grunt-cli
|
2、创建基于nodejs npm的package.json文件,用以明确当前目录下的打包信息:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| {
"name": "projectname",
"version": "0.1.0",
"description": "Open E-book project",
"homepage": "http://book.t1bao.com",
"repository": {
"type": "git",
"url": "https://github.com/user/projectname"
},
"author": "北漂IT民工",
"devDependencies": {
}
}
|
2、在package.json目录下安装grunt组件
1
| npm install grunt --save-dev
|
注意:一定要加上–save-dev,这样在package.json里就能自动的更新grunt的最新版本到devDependencies里面
3、安装相关的grunt插件
1
2
3
4
5
| npm install grunt-contrib-cssmin --save-dev
npm install grunt-contrib-requirejs --save-dev
npm install grunt-contrib-htmlmin --save-dev
|
执行完这些命令后:
package.json的devDependencies将会变成是这样的:
1
2
3
4
5
6
7
8
9
10
11
| "devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-cssmin": "~0.7.0",
"grunt-contrib-htmlmin": "~0.1.3",
"grunt-contrib-requirejs": "~0.4.1"
}
|
4、编写Gruntfile.js文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
| module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'), //指定包的信息
htmlmin: { // html打包
dist: { //
options: { // Target options
removeComments: true,
collapseWhitespace: true
},
files: { // 文件
'dest/index.html': 'index.html', // '目标html': '源html'
}
},
},
cssmin: { //css打包
styles: {
src: ["a/b.css", 'styles/*.css'],
dest: 'dest/styles/<%= pkg.name %>.min.css'
},
},
requirejs: {
compile: {
options: {
baseUrl: "scripts", //js根目录
name: 'main', //执行的第一个requirejs包
optimize: 'uglify',
mainConfigFile: "scripts/config/global.js", //requirejs的配置文件
out: "dest/scripts/<%= pkg.name %>.min.js", //输出的压缩文件
findNestedDependencies: true, //必须指定让requirejs能找到嵌套的文件
include: ['../Library/require.js'] //指定requirejs所在的位置。
}
}
}
});
//加载所需要的库
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.loadNpmTasks("grunt-contrib-cssmin");
grunt.loadNpmTasks('grunt-contrib-htmlmin');
//注册相应的类库
grunt.registerTask('default', ['requirejs', 'cssmin', 'htmlmin']);
|
5、在真正打包前,hmlt文件也是需要有所变化的。
在打包前的开发版的js里,可能会存在很多的css,在打包的版本里只有一个css文件了。
js也是一样的。所以发布的html也需要做相应的调整。
变化如下:
css:
前
1
2
3
4
|
<link rel="stylesheet" href="styles/a.css" />
<link rel="stylesheet" href="styles/b.css" />
<link rel="stylesheet" href="styles/c.css" />
|
后
1
2
|
<link rel="stylesheet" href="styles/packagename.min.css" />
|
js:
前
1
| <script data-main="scripts/config/global" src="Library/require.js"></script>
|
后
1
| <script src="scripts/packagename.min.js"></script>
|
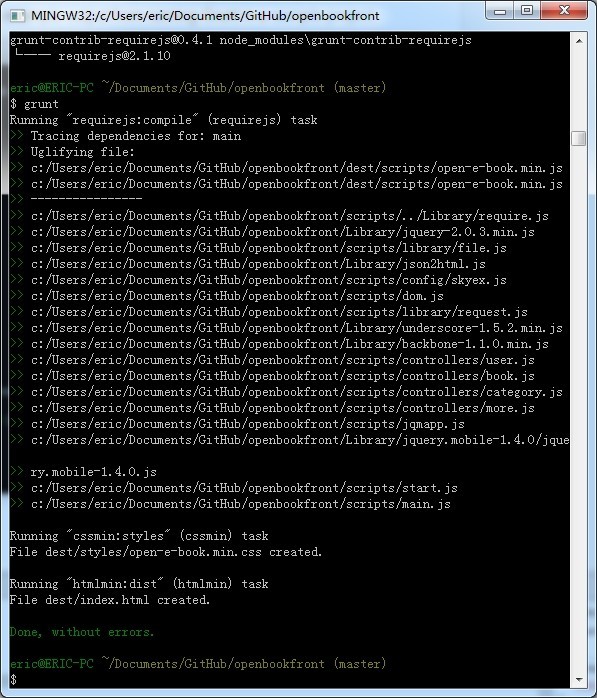
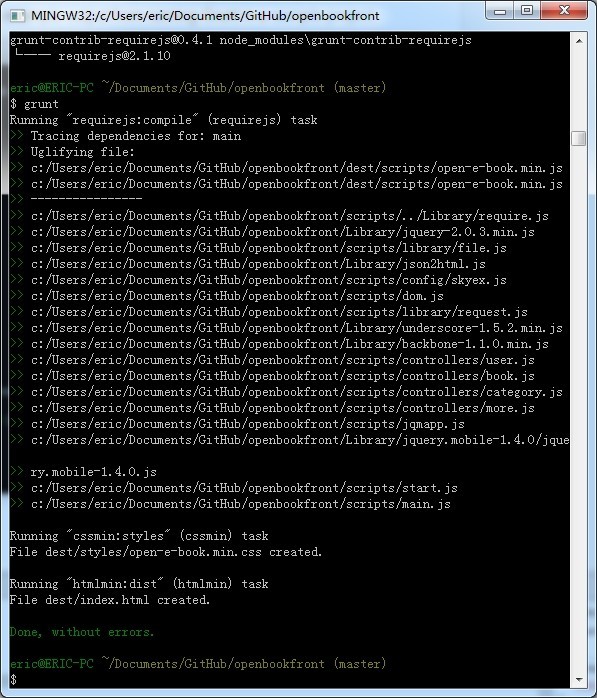
6、完成上述步骤,我们的环境与配置就已经写好了,现在就可以通过在控制台下面执行以下代码实现打包了。
正常情况下,会出现如下的图片:

注意最后的:
Done, without errors.
如果没有出现这个,表明你的程序出错了。需要进一步的调试。
成功后,在你指定的对应的文档路径下面就会出现html, css, js, 在js一定要注册打包前后,css与他所使用的资源的位置文化,一定要将资源(如图片也复制到对应的目录下,保持相对位置的不变)。