1、AMD比CMD更符合前端开发,为了实现所谓的CMD,在非node环境中增加exports变量,是一种不必要的负担。
2、前端的模块化更关注的应该是模块化开发,自动发布,自动打包,自动压缩,而不是关注模块的加载。
并且将多个模块打包成一个文件的性能比加载多个小文件的性能本身要好很多。
原理同CSS Sprites。
requirejs 虽然是提前加载,但是打包压缩后一般都只会有一个文件,即使淘宝这样的大站,也完全可以将javascript合并成少数几个大的文件,这样引入后互不影响各自的执行。
如果说等到执行了再加载,显然是一种很可笑的方式。为了执行一个小动作,让用户再等你加载半天,这不是搞笑吗?
这种思维本身就不太符合前端模块化的意义。
3、根据2的分析,我们可以这样认为:前端模块化实际上是在开发与调试的过程是最重要的。seajs将模块化与动态加载放在生产环境,显然不是太实际的做法。jQuery如果不打包,他本身的模块就有几十个。难道每个都动态加载吗?
个人认为seajs作者对javascript的模块化的理解也是有限制的。所以才会将CMD当成是前端的一个模块化标准。前端代码的模块化与后端代码的模块化的意义是完全不同的。
前端代码是运行于浏览器端的,每次执行都需要更新,探测原文的状态,而后端代码是常驻内存的。不需要探测,并且nodejs的代码是只加载一次的,不管模块化用了多少文件,他都会在执行时加载进来,并且常驻内存。所以在前端引入CMD是一种搞笑的做法。
4、环境的支持
requirejs跟很多js的相关环境有着很好的配合,无论是nodejs, grunt, yeoman, bower, uglify, 都对requirejs有很好的支持,
seajs虽然也在支持grunt,但是由于很多东西自己搞了一套,浪费时间,重造轮子,测试不充分,不保证一定是方便或者高效的。 特别是打包后的问题非常多。这说明成熟度也不及requirejs.
5、requirejs + grunt对于javascript source map有很好的支持。而seajs因为无力维护暂时已经去除这个功能了。而javascript 的source map是HTML5的一个最新的功能特征。
6、seajs的推广方式让人恶心,一个出了中国就没有人用的东西,鼓吹自己有多好,中国的软件思维连国外的零头都没有,就学会了吹牛,这种风气不可取。
除了一些主观的因素,无论从成熟度与应用的广度来说,seajs都不如requirejs,建议使requirejs保持与世界的连接。
PS:最近跟阿里的seajs开发人员展开了争论,发现不但他们没有理解工程化是什么意思。
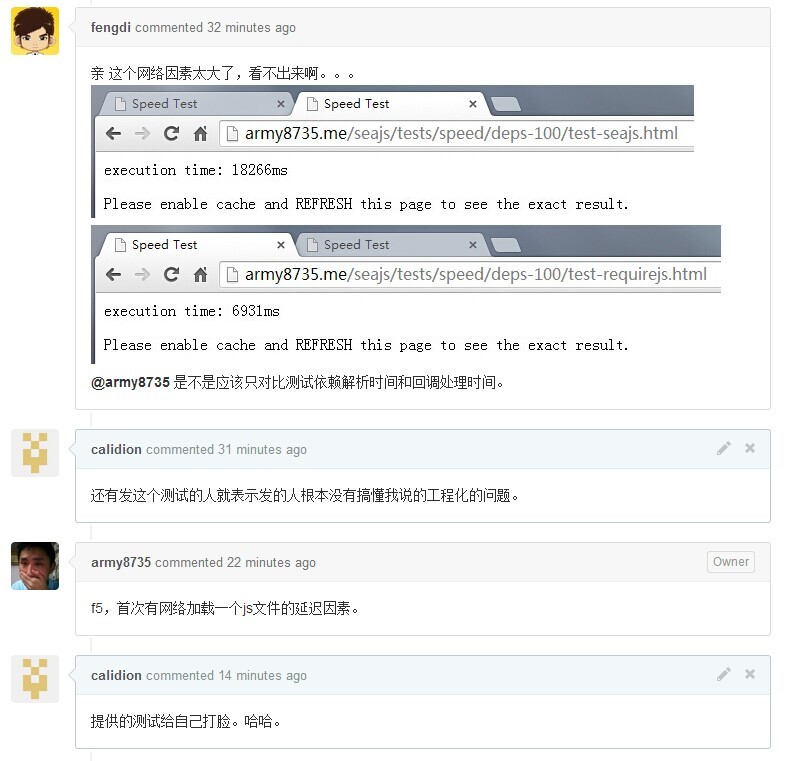
还发了加载100个代表的测试。
结果由于网络问题,速度反而低于requirejs,直接给自己打脸。
纯属笑果特别好的事情。
随后删除我反对他们的观念的帖子。
下面我将他们还没有删除的内容复制过来防止被删除而丢失。
1、
@houchengli 你的理解是对的。
作者对于AMD的价值都没有领会,还搞什么按需加载。
显然是一种错误的前端开发的理念。
真不知道为什么有人开发了这么多软件,反而不能理解现实。
我只能呵呵这种按需要加载的可笑想法。
我写了点对比,被你们团队说成是眼界不够。呵呵。
眼界如果没有对应的理念与基础做支撑,那么看的再多,也只能是阿斗,做不了诸葛亮未出茅庐而知天下三分。
留言的那位对ES6很推崇,但是他忽略了现实。
不是上了标准的东西就一定是好的东西。
学会独立思考结合实际应用的便利性与人性才是一个技术产品的核心。
HTML标准也好,CSS的标准也好,JS的标准也好,没有一次是将问题全部解决的。有些还引入新的问题。所以对标准的盲目崇拜是可笑的。混淆前后端的差异也是可笑的。一个全端程序员不是在于他能混淆前后端开发,而是在于他能清楚的区分前后端的开发。
2、
seajs只要满足你们自己的需求,你们发布,推广。
我没有意见。
但是希望不要扩展到AMD就不行了这种言论。
技术好不好并不能决定技术的寿命,市场需求才是。
AMD不一定最终笑到最后, CMD就能笑到最后?
关于我的观点已经在我的博客里说的很清楚了。
前端代码即使复杂也不过一个页面,你总不能放个几百M的js上去吧。
能复杂到那里去?
任何页面将一个页面的代码从分离的小文件打包成1个或者几个文件就足够了。
并且AMD能让用户在看到内容后的空闲时间里加载js脚本。
再加上服务器缓存与文件数的减少,不但前端压力减少,后端压力也明显的减少。
所以希望你能给出除了运行时加载外的其它理由。至少从淘宝的主页来看,实践了很差的js加载。
要是都象淘宝网首页那样动不动出来几十个这种js脚本的话。
http://p.tanx.com/ex?i=mm_12852562_1778064_13670999
确实还是需要运行时动态加载的。
我真不知道为什么有ajax了,还这么需要javascript的运行时加载?
即使是跨域,老外都给你弄好了jsonp了或者socket.io了。
我想说服别人很简单,摆事实,讲道理。
如果你能将seajs的场景说的很清楚,并且通过数据说明seajs确实比requirejs强很多。那么没有人会反对你的意见。
最怕就是数据不充分,理由不充足,结论出来了。
至少目前来看requirejs + grunt + source map我认为已经很好的解决了依赖,性能,调试,工程化的问题。
对于ES6来说,没有任何迹象表明 AMD有什么问题。
反而看到ES6后,你会觉得AMD多么干净可爱.
技术不只是要可用,还要好用,性感。(当然这是主观的看法)
这才是prototypejs与jQuery比落败的原因。
你们也想想seajs有没有这种特点呢?
我觉得你们写的一堆东西,自己用就行了。千万不要乱推广。
国内历史上推广过很多错误或者理念错误的东西:
比如DIV+CSS,
比如RIA VS HTML5,
比如自由软件就是免费软件
我不否认你们的工作,但是希望不要忘记技术本源来自于国外,更不要拿错误的理解来当成是正确的。
相比于国内,我相信国外的技术理念更先进。谢谢。
3、
看好国外的技术跟不用汉字是如何联系到一起的?
这种逻辑水平难怪做的seajs这么坑。
这也难怪开发了这么多前端应用,还理解不了前端工程化应该如何做。
表面上是提供很多东西,实际上是将人引导到错误的方向。
就象中国的地沟油,表面上是油,实际上是毒。
有时候不做比做好。
4、(已被删除,回忆补写)
测试结果打脸,刚好说明异步加载很多js是脑残行为。 假设requirejs只会写一个茴字,seajs最多是会写四个茴字,没有任何意义。
5、
发个测试,结果深度打脸,两个人测试的结果都是requirejs快。
本周最佳笑点。
6、
@fundon 核心缺点在博客里已经点出来了。对js所谓的懒加载是我认为的愚蠢加载。 js作为功能的基础设施,首先在每个页面就应该控制他的大小,如果代码多到需要大量所谓的懒加载,一定是写的有问题。从淘宝的页面来看,不少地方写的挺烂的。你去看google的网站,大部分的页面的js都是100K左右的。而淘宝基本都是10几K,几十K。打个包会死人吗?明显浪费互联网资源。
seajs从理念上看是一种非常糟糕的实践,说多了,会气死一批人。就到此为止。
走上追求加载一堆js这条邪路是很危险的。
7、
@xufei 我说的当然也不限于一个小团队。其实没有必要一方面强调说一个系统不处于一个团队的掌握中,无法打包。难道一个页面不是多个团队或者个人协作共同完成的? 强调团队不同,无法合作的说法本身就是不成立的。任何规则既然需要考虑团队合作,就应该是能让合作进行的。一方面强调协作困难,一方面又说是一个整体协作的结果,相互矛盾。所以js本质上不存在什么团队分散导致的无法整合问题。如果真的连加载什么如何加载都搞不清楚,那么用了seajs一样是搞不清楚的。
技术产品的发布一定会有一个总控,并且所有的时候都是以多团队合作作为考虑的基本点的。
js团队间的合作本身就是比其它的语言方便很多。象我们经常引用jQuery一样,连是什么团队都无需知道。只要这个js设计的合理,管他是谁写的。又怎么可能存在团队的问题?
动态加载有其好处,但是绝对不是一个必须品。
关于延时功能,本身意义就不大。
首先任何javascript脚本都可以通过创建script节点实现动态的加载,跟有没有seajs没有关系。。
其次就是这种动态加载没有太多意义。一方面无法静态化,一方面增加了交互时延时,还有一方面就是无法享用用户闲时的时间进行加载。特别是当这种加载很多时,还要消耗更多的执行栈,更多的内存,影响性能。
我说打包意义大,可没说打包后不能再做模块加载。有些人的脑力有限,我就只能呵呵了。自己智商低,不要以为别人的智商跟你一样低。
对于这种满口只会喷屎的人,我就不想多说了。
套用李大师的话: 对于一个臭鸡蛋,我不需要吃完再下结论。
8、
@lifesinger 我觉得这些话送给你们的团队的人更加合适。如果这个seajs是我写的,我听到这些,估计我会更加开心。因为我的东西可以有更多的改进了。seajs这个项目本身是有意义的,但是当你们否认国外先进的理念时,你们的项目就可能成为地沟油项目。自大不自大我觉得我们自己各自清楚。
js的模块化,工程化在前端还有很多需要完善的,而你们却没有发现,重复造轮子,可见先见性不足。
我到建议有时间将前端工程化,多模块自动压缩,多页面自动打包发布这块整整,比seajs这种东西有价值多了。避免重复制做轮子,还解决了新的问题。
特别是基于bower这类包管理机制增强自动打包功能。
并且至少目前国外还没有人搞出来。
(yeoman的思路有点跟我说的类似,但是功能还没有强大到我所说的那样)
跟在别人屁股后面,然后想推翻别人有什么意思?
9、
对于spm3,我是不了解的。
但是browserify之类的还是打包为主。
并且browserify是将后端的代码前端化,个人不认为这个对前端开发有太多价值。
我认为前端还是一个独立的体系。不要跟后端混合在一起。
即使象socket.io这样一开始混合的很紧密的,现在也慢慢分离开了。
前后合并的思维估计不会走太长久的路。
我再重申一次,全端工程师不是将两端混起来,而是对将两端的事情很好的区分开。
还有,我想说要弄好这些事情,并且是社区化的,最好直接对接现有的东西。
用Unix的哲学来说就是:KISS
我觉得打包的理念大家都已经很清楚了,也没有必要再说了。
不管是browserify还是其它的,还是require,js seajs的打包。
我不想多讲。
我想说的主要是打包后的文件的发布与管理问题。
一个是开发环境下文件模块化管理,另一个打包后的待发布文件的模块化管理。
包括对HTML, CSS的整合。
比如HTML前端模板调用机制,原来HTML都是后端的模板,那么如果要将模板都放到前端发布,又将是一个什么样的情况呢?
将mustache, handlersbar之类整合进来,
然后包括Sass, Less的整合。
再加上js的模块化。
这样再自动将这些东西拼装起来,
然后再结合服务器自动发布出去。
这样即能保证开发测试时,整套方案是通的,又能保证上线后整套方案也是通的。
如果这样整套的东西出来,那么不管是大公司,小公司都可以受益很多。
然后还可以再在这之上建设相关的运维机制,整合AWS, 阿里云之类的静态服务器,然后CDN功能。
这样一个PAAS性质的前端开发框架就出来了。
这种东西目前还没有看到那家公司在做或者已经发布出来。
做这种东西最重要的是理念与技术,一个合理可行的理念,加一个合理的技术组织架构。
文档当然是很重要的。
如果你做一个东西别人不需要,又没有文档,显然不会有人用,
但是你做的东西是希缺的,又是很有价值的,即使没有文档,也会有人愿意试用。
重复造轮子没有必要。解决现在存在的问题然后不断的提升,比重复造轮子有价值。
10、
如果spm3只是学bower之类的,完全没有必要弄。
如果spm3基于bower之上,做了更多完善的工作,那么意义还是有的。比如做更好的yeoman。
yeoman 还刚起步,还是有机会做的比yeoman更好的。
另起炉灶再弄个bower,完全没有必要。